Tab Order Accessibility Example . Often, placing the interactive elements in an order that. The element can be focused by pressing. the objective of this technique is to provide a logical tab order when the default tab order does not suffice. the tabindex attribute can adjust the natural focus order of interactive elements like buttons and form inputs. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. Inserts an element into the natural tab order. — for example: The best practices for keyboard tab order should include the following: tabs | accessibility guidelines. — a logical tab order is an important part of providing a smooth keyboard navigation experience. Tabs, which are very similar to accordions, are also common web design structures used to.
from tips.uark.edu
— for example: the objective of this technique is to provide a logical tab order when the default tab order does not suffice. The best practices for keyboard tab order should include the following: tabs | accessibility guidelines. the tabindex attribute can adjust the natural focus order of interactive elements like buttons and form inputs. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. Inserts an element into the natural tab order. Tabs, which are very similar to accordions, are also common web design structures used to. — a logical tab order is an important part of providing a smooth keyboard navigation experience. Often, placing the interactive elements in an order that.
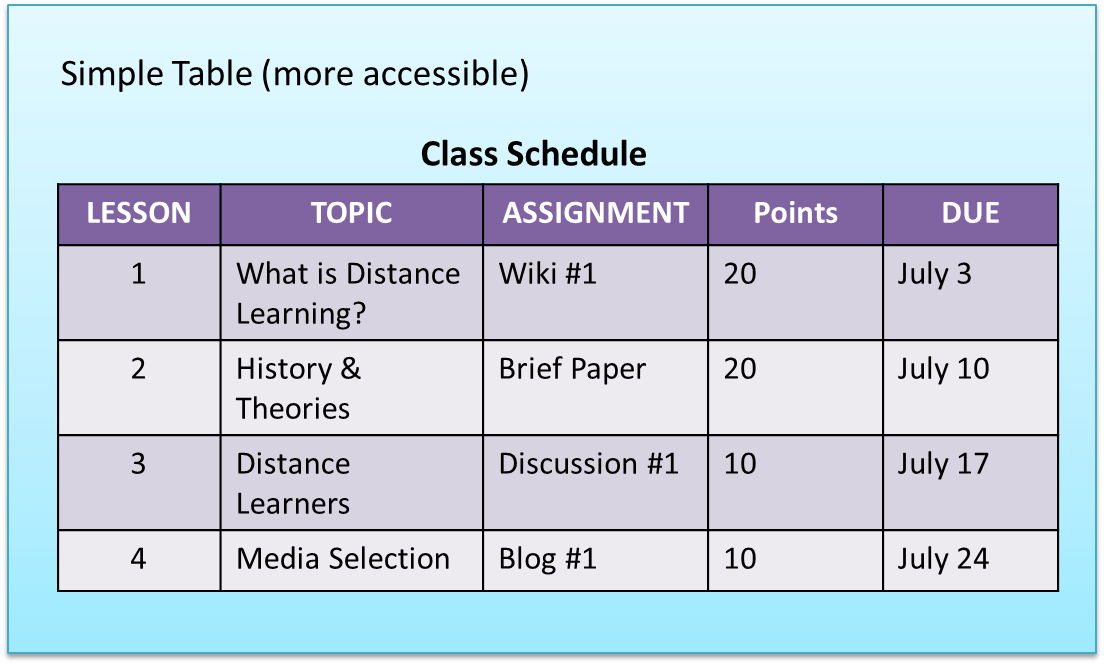
Accessible Tables Teaching Innovation & Pedagogical Support
Tab Order Accessibility Example tabs | accessibility guidelines. — for example: tabs | accessibility guidelines. Tabs, which are very similar to accordions, are also common web design structures used to. The best practices for keyboard tab order should include the following: Often, placing the interactive elements in an order that. Inserts an element into the natural tab order. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. the tabindex attribute can adjust the natural focus order of interactive elements like buttons and form inputs. — a logical tab order is an important part of providing a smooth keyboard navigation experience. the objective of this technique is to provide a logical tab order when the default tab order does not suffice. The element can be focused by pressing.
From www.youtube.com
Accessibility in Power BI Reports Using the Tab Order YouTube Tab Order Accessibility Example — a logical tab order is an important part of providing a smooth keyboard navigation experience. the objective of this technique is to provide a logical tab order when the default tab order does not suffice. the tabindex attribute can adjust the natural focus order of interactive elements like buttons and form inputs. Often, placing the interactive. Tab Order Accessibility Example.
From tips.uark.edu
Accessible Tables Teaching Innovation & Pedagogical Support Tab Order Accessibility Example — for example: Tabs, which are very similar to accordions, are also common web design structures used to. Often, placing the interactive elements in an order that. The element can be focused by pressing. Inserts an element into the natural tab order. the tabindex attribute can adjust the natural focus order of interactive elements like buttons and form. Tab Order Accessibility Example.
From bytes.com
Tab order on multirow tab control Microsoft Access / VBA Tab Order Accessibility Example The best practices for keyboard tab order should include the following: The element can be focused by pressing. the objective of this technique is to provide a logical tab order when the default tab order does not suffice. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on. Tab Order Accessibility Example.
From stackoverflow.com
javascript How to change tab order within one control (div) html Tab Order Accessibility Example — a logical tab order is an important part of providing a smooth keyboard navigation experience. Inserts an element into the natural tab order. tabs | accessibility guidelines. the objective of this technique is to provide a logical tab order when the default tab order does not suffice. The best practices for keyboard tab order should include. Tab Order Accessibility Example.
From uit.stanford.edu
Creating Accessible Data Tables University IT Tab Order Accessibility Example Inserts an element into the natural tab order. — for example: the tabindex attribute can adjust the natural focus order of interactive elements like buttons and form inputs. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. tabs | accessibility. Tab Order Accessibility Example.
From sitebulb.com
How to Do an Accessibility Audit for SEO Sitebulb Tab Order Accessibility Example The element can be focused by pressing. — for example: — a logical tab order is an important part of providing a smooth keyboard navigation experience. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. Inserts an element into the natural. Tab Order Accessibility Example.
From documentation.decisions.com
Using the Tab Editor to Set Tab Order Layout & Design Tab Order Accessibility Example Tabs, which are very similar to accordions, are also common web design structures used to. the objective of this technique is to provide a logical tab order when the default tab order does not suffice. the tabindex attribute can adjust the natural focus order of interactive elements like buttons and form inputs. — for example: Often, placing. Tab Order Accessibility Example.
From www.youtube.com
Tab Order Accessibility YouTube Tab Order Accessibility Example — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. — a logical tab order is an important part of providing a smooth keyboard navigation experience. The best practices for keyboard tab order should include the following: the tabindex attribute can adjust. Tab Order Accessibility Example.
From www.nngroup.com
KeyboardOnly Navigation for Improved Accessibility Tab Order Accessibility Example — for example: tabs | accessibility guidelines. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. The best practices for keyboard tab order should include the following: Often, placing the interactive elements in an order that. the tabindex attribute can. Tab Order Accessibility Example.
From theadminbar.com
Creating Accessible Tabs Techniques Tab Order Accessibility Example The element can be focused by pressing. — a logical tab order is an important part of providing a smooth keyboard navigation experience. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. — for example: Tabs, which are very similar to. Tab Order Accessibility Example.
From everythinglegacy.web.fc2.com
Avery 15 Tab Dividers Template Definition Tab Order Accessibility Example Inserts an element into the natural tab order. The element can be focused by pressing. the objective of this technique is to provide a logical tab order when the default tab order does not suffice. Often, placing the interactive elements in an order that. The best practices for keyboard tab order should include the following: Tabs, which are very. Tab Order Accessibility Example.
From www.figma.com
Focus Order Kit (Accessibility Annotation Tab Order) Figma Tab Order Accessibility Example — a logical tab order is an important part of providing a smooth keyboard navigation experience. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. The best practices for keyboard tab order should include the following: Often, placing the interactive elements in. Tab Order Accessibility Example.
From www.marksgroup.net
Setting Salesforce Record Page Tab Order The Marks Group Small Tab Order Accessibility Example Tabs, which are very similar to accordions, are also common web design structures used to. the tabindex attribute can adjust the natural focus order of interactive elements like buttons and form inputs. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. The. Tab Order Accessibility Example.
From design.gitlab.com
Keyboardonly Pajamas Design System Tab Order Accessibility Example Often, placing the interactive elements in an order that. Inserts an element into the natural tab order. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. the objective of this technique is to provide a logical tab order when the default tab. Tab Order Accessibility Example.
From www.marksgroup.net
Setting Salesforce Record Page Tab Order The Marks Group Small Tab Order Accessibility Example — for example: tabs | accessibility guidelines. The element can be focused by pressing. the objective of this technique is to provide a logical tab order when the default tab order does not suffice. Tabs, which are very similar to accordions, are also common web design structures used to. The best practices for keyboard tab order should. Tab Order Accessibility Example.
From learn.microsoft.com
Test accessibility using the Accessibility tab Microsoft Edge Tab Order Accessibility Example — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. the tabindex attribute can adjust the natural focus order of interactive elements like buttons and form inputs. tabs | accessibility guidelines. Tabs, which are very similar to accordions, are also common web. Tab Order Accessibility Example.
From www.csun.edu
Accessibility Criteria Tab Order California State University Tab Order Accessibility Example tabs | accessibility guidelines. Often, placing the interactive elements in an order that. Inserts an element into the natural tab order. The best practices for keyboard tab order should include the following: — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. The. Tab Order Accessibility Example.
From thib.me
Accessibility audits getting started Thibaud’s blog Tab Order Accessibility Example the objective of this technique is to provide a logical tab order when the default tab order does not suffice. tabs | accessibility guidelines. The element can be focused by pressing. — in this article, we’ll guide you through the dos and don’ts of employing tabindex effectively to enhance navigation on your web pages, ensuring they. The. Tab Order Accessibility Example.